Главная Продвижение в интернете
Продвижение в интернете
О важности коммерческих факторов в SEO. Кейс
Для компаний, оказывающих услуги или продающих различные товары, важно предоставлять потенциальным клиентам как можно больше информации о своем сервисе. Однако, как показывает практика, далеко...
Тестирование гипотез в рекламных кампаниях. Как видеодополнения помогли увеличить конверсию в 4 раза
Привет! На связи Татьяна, ведущий специалист отдела медийной и контекстной рекламы группы компаний Медиасфера. В этом кейсе я хочу наглядно показать, как мы в...
Структуры C++ (структура)
В сегодняшней статье мы поговорим о таком типе данных в С++, как структура. Что же представляет из себя структура. Это своего рода контейнер для...
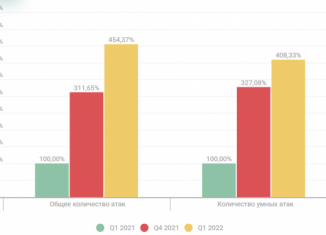
Как IT борется с хакерскими атаками
Более трех месяцев с главных страниц новостей не сходят сообщения о масштабных DDoS-атаках. Атакам подвержены практически все компании, связанные с IT и телеком. Сегодня...
Почему упали позиции после обновления Google? Спойлер: делайте сайты для людей, а не поисковых машин
И да, опытный SEO-специалист слышит это утверждение из года в год. Но «для людей» каждый раз означает что-то новое. Давайте разбираться, что именно изменилось...
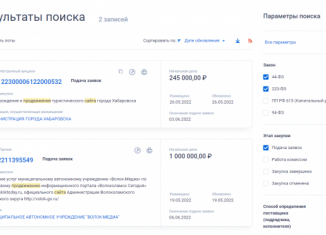
7 подводных камней: к чему и как готовиться, если вы хотите участвовать в тендерах
Тендер – это большие заказчики и большие деньги. Или большие проблемы? В бытность владельцем агентства я набил немало шишек на разных тендерных площадках. Поделюсь...
Android
Android — это операционная система для смартфонов, планшетов, электронных книг, наручных часов, ноутбуков, телевизоров, проекторов и другой бытовой техники).
Она основана на ядре ОС Linux...
Рисуем часы на элементе canvas в JavaScript
Доброго времени суток! В данной примере я покажу Вам как можно создать виджет часов в JavaScript.
Рисовать часы будем на HTML-элементе canvas.
Код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Clock</title>
<style>
body {
display: flex;
place-content: center;
}
canvas {
}
</style>
</head>
<body>
<!-- Добавляем HTML-элемент <canvas> на свою страницу: -->
<canvas id="canvas" width="400" height="400" style="background-color:rgb(5, 33, 211)"></canvas>
<script>
// Создаем объект холста (let canvas) из элемента холста HTML:
const canvas = document.getElementById("canvas");
// Создаем 2D-объект для рисования на холсте:
const ctx = canvas.getContext("2d");
// Рассчитывем радиус часов, относительно высоты холста:
let radius = canvas.height / 2;
// Переназначаем положение объекта рисования в центр холста:
ctx.translate(radius, radius);
// Уменьшаем радиус часов (до 90%), чтобы лучше отобразить часы внутри холста:
radius = radius * 0.90;
// рисуем часы:
setInterval(drawClock, 1000);
function drawClock() {
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.fillStyle = "white";
ctx.fill();
}
// рисуем циферблат
function drawClock() {
drawFace(ctx, radius);
drawNumbers(ctx, radius);
drawTime(ctx, radius);
}
function drawFace(ctx, radius) {
let grad;
// циферблат
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.fillStyle = 'white';
ctx.fill();
// окружность циферблата
grad = ctx.createRadialGradient(0, 0, radius * 0.95, 0, 0, radius * 1.05);
grad.addColorStop(0, '#777');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1, '#777');
ctx.strokeStyle = grad;
ctx.lineWidth = radius * 0.1;
ctx.stroke();
// точка в центре
ctx.beginPath();
ctx.arc(0, 0, radius * 0.1, 0, 2 * Math.PI);
ctx.fillStyle = '#00f';
ctx.fill();
}
// цифры на часах
function drawNumbers(ctx, radius) {
let ang;
let num;
// размер цифр на циферблате
ctx.font = radius * 0.20 + "px arial";
// установливаем выравнивание текста по середине и центру позиции печати:
ctx.textBaseline = "middle";
ctx.textAlign = "center";
// рисуем цифры по окружности
for (num = 1; num < 13; num++) {
angle = num * Math.PI / 6;
ctx.rotate(angle);
ctx.translate(0, -radius * 0.85);
ctx.rotate(-angle);
ctx.fillText(num.toString(), 0, 0);
ctx.rotate(angle);
ctx.translate(0, radius * 0.85);
ctx.rotate(-angle);
}
}
function drawTime(ctx, radius) {
let now = new Date();
let hour = now.getHours();
let minute = now.getMinutes();
let second = now.getSeconds();
// часовая стрелка
hour = hour % 12;
hour = (hour * Math.PI / 6) + (minute * Math.PI / (6 * 60)) + (second * Math.PI / (360 * 60));
drawHand(ctx, hour, radius * 0.5, radius * 0.07);
// минутная
minute = (minute * Math.PI / 30) + (second * Math.PI / (30 * 60));
drawHand(ctx, minute, radius * 0.8, radius * 0.07);
// секундная
second = (second * Math.PI / 30);
drawHand(ctx, second, radius * 0.9, radius * 0.02);
}
function drawHand(ctx, pos, length, width) {
ctx.beginPath();
ctx.lineWidth = width;
ctx.lineCap = "round";
ctx.moveTo(0, 0);
ctx.rotate(pos);
ctx.lineTo(0, -length);
ctx.stroke();
ctx.rotate(-pos);
}
</script>
</body>
</html>
Источник
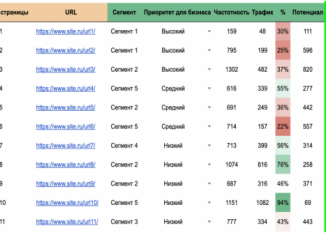
Секрет быстрых побед и приоритизация: как получить результаты от SEO уже в первую неделю
Digital Geeks продолжает делиться авторским подходом к управлению поисковой оптимизацией. В первой статье команда агентства рассказала о принципе сегментации. Следующий шаг – использовать этот метод, учитывая...
РИФ 2022: эволюция бизнеса и методик онбординга
Знакомство клиентов с продуктами и услугами и активность их использования во многом зависит от того, сколько времени и сил развитию онбординга уделяет сама компания....