Круговой индикатор выполнения с HTML и CSS. Часть 3

Здравствуйте! Продолжаем создание кругового прогрессбара с помощью HTML и CSS. В прошлой статье мы создали круг на белом фоне и закрасили одну его половину синим цветом. И в сегодняшней статье мы закрасим вторую половину.
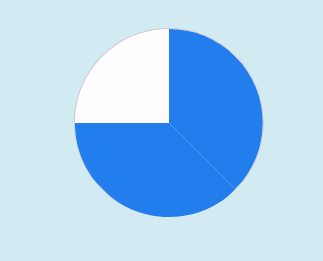
Вторая половина круга.
Теперь нам нужно сделать вторую половинку. Количество цвета, видимого в данной части, также определяется клипом: rect (0px, 150px, 150px, 75px).
Затем добавим анимацию и активируем ее с помощью @keyframes. Время анимации ограничим 3 секундами.
Мы знаем, что круг формируется на 360 градусов. Так как здесь мы разделили индикатор выполнения круга CSS на две части, поэтому каждая часть составляет 180 градусов.
Здесь мы установили 135-градусную анимацию для каждой части с помощью Transform. Таким образом, это будет 270 градусов для полного круга. Здесь мы хотим увеличить анимацию до 75%, поэтому я использовал 270 градусов.
Добавим код в HTML:
<body>
<div class="circle-wrap">
<div class="circle">
<div class="mask half">
<div class="fill"></div>
</div>
<!-- Добавленные строки -->
<div class="mask full">
<div class="fill"></div>
</div>
</div>
</div>
</body>
Добавим код в файл стилей CSS:
/* (360/100) * 75 = 270 */
.circle-wrap .circle .mask {
clip: rect(0px, 150px, 150px, 75px);
}
.mask.full,
.circle .fill {
animation: fill ease-in-out 3s;
transform: rotate(135deg);
}
@keyframes fill{
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(135deg);
}
}
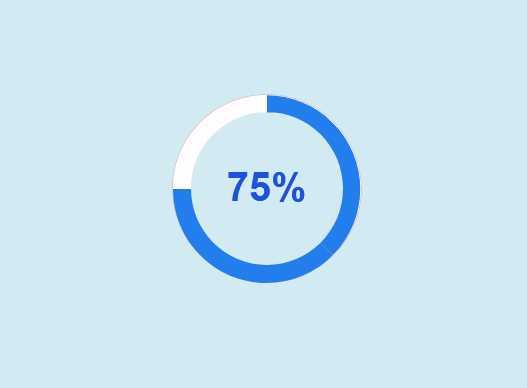
Результат

Таким образом, мы создали анимацию внутри прогрессбара с помощью свойства @keyframes в CSS.